Frames
Allgemeines zu Frames
Mit Hilfe von Frames kann man in einem Browser-Fenster mehrere HTML-Seiten darstellen. Die Seiten können sich beispielsweise mit Scriptsprachen wie Javascript gegenseitig beeinflussen.
Auch Links in einem Frame können andere Frames verändern.
Beispiel:
Ein Frameset ist in ein Menü auf der linken Seite und die Informationen auf der rechten aufgeteilt. Die beiden Bereiche sind jeweils ein Frame, in das eine selbstständige HTML-Seite eingebunden ist.
Klickt man nun im Menü auf einen Link, so öffnet sich im rechten Frame eine andere Seite.
Frames in WK-Chats

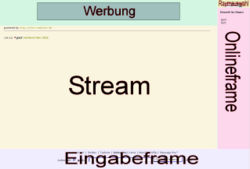
Die Webkicks-Chats sind in Frames aufgebaut. Das Chatfenster besteht aus 3 bis 5 Frames:
- Werbeframe (sofern keine Bannerbefreiung genutzt wird)
- Chatstream
- Raumauswahl (sofern Raumsystem aktiviert)
- Online-Frame
- Eingabeframe
Hier sieht man auch, dass die Frames sich gegenseitig beeinflussen. Eingaben im Eingabeframe haben in der Regel Einfluss auf den Stream. Betritt ein neuer Chatter den Chat, so wird das im Chatstream registriert. Von dort aus wird auch ein Script ausgeführt, welches den neuen Chatter in der Onlineliste ergänzt.
Autoscroll: <input type="checkbox" name="AutoScroll"onClick=sende() checked>
Loginsound: <input type="checkbox" name="LSound"onClick=sendes()>
Heiko:
<input name=user type=hidden value="heiko">
<input name=pass type=hidden value="88agk09s0ebXg">
<input name=cid type=hidden value="radiorfj">
<input class="input" type=text name=message size=50 MAXLENGTH="800"> <input class="submit" type=submit accesskey="s" value="CHAT">
</form>
<FORM ACTION="/cgi-bin/chat.cgi" METHOD="POST">
<input name=user type=hidden value="heiko">
<input name=pass type=hidden value="88agk09s0ebXg">
<input name=cid type=hidden value="radiorfj">
<input type=hidden name=message value="/exit"> <input class="submit" type=submit value="Verlassen">
</form>
<FORM name="tok" ACTION="/cgi-bin/tok.cgi" METHOD="POST">
<input name=user type=hidden value="heiko">
<input name=pass type=hidden value="88agk09s0ebXg">
<input name=cid type=hidden value="radiorfj">
</form>
<script type='text/javascript'> setInterval('document.tok.submit()',1000000); </script> <script language="JavaScript">
document.eingabe.message.focus()
setTimeout('sende();', 2400); setTimeout('sendes();', 2400); setTimeout('sende();', 3600); setTimeout('sendes();', 3600); </script> <script src="http://www.google-analytics.com/urchin.js" type="text/javascript"> </script> <script type="text/javascript"> _uacct = "UA-1493442-1"; urchinTracker(); </script> </body> </html>
Grundgerüst einer HTML-Datei mit Framesets
Der Aufbau des Fensters wird in einem Frameset definiert. Dort beschreibt man, ob die einzelnen Frames untereinander, nebeneinander oder auch in beiden Richtungen angeordnet werden sollen. Dies geschieht in einem frameset-Tag.
Innerhalb dessen werden die Frames oder auch weitere Framesets definiert. Der Einfachheit halber bleiben wir hier aber bei einem Frameset. Um die Frames untereinander anzuordnen wählt man das rows-Attribut, für eine Anordnung nebeneinander cols.
Der Aufbau eines Framesets, wie oben beschrieben würde vereinfacht folgendermaßen aussehen:
<html>
<head>
<title>Beschreibung des Frameset-Inhalts</title>
</head>
<frameset cols="150,*">
<frame src="menue.html" name="menu">
<frame src="http://serverX.webkicks.de/CHATNAME" name="inhalt">
</frameset>
</html>
Das cols-Attribut im frameset-Tag bestimmt, dass das erste Frame 150 Pixel breit ist und das zweite den Rest der Seite einnimmt.
Nun wird im ersten frame-Tag bestimmt, dass dort eine Datei namens menue.html eingebunden wird. Das name-Attribut ermöglicht einen eventuellen Zugriff durch Links oder Scripts. Das zweite Frame wird analog dazu definiert.
In der Datei menue.html kann man nun die Links einsetzen. Gibt man dort das target-Attribut mit dem Wert „inhalt” ein, so öffnet sich der Link im rechten Frame:
<a href="bilder.html" target="inhalt">Bilder</a>
In einem noframes-Tag innerhalb des Framesets kann weiterhin für Browser, die keine Frames unterstützen sowie Suchmaschinen ein alternativer Seiteninhalt (z.B. Sitemap) angegeben werden.