Frames: Unterschied zwischen den Versionen
DG (Diskussion | Beiträge) K (Überarbeiten entfernt) |
Linus (Diskussion | Beiträge) K |
||
| (22 dazwischenliegende Versionen von 7 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
== Allgemeines zu Frames == | == Allgemeines zu Frames == | ||
Mit Hilfe von Frames kann man in einem Browser-Fenster mehrere HTML-Seiten darstellen. Die Seiten können sich | Mit Hilfe von Frames kann man in einem Browser-Fenster mehrere HTML-Seiten darstellen. Die Seiten können sich beispielsweise mit Scriptsprachen wie [[Javascript]] gegenseitig beeinflussen. | ||
Auch Links in einem Frame können andere Frames verändern. | Auch Links in einem Frame können andere Frames verändern. | ||
Beispiel: | Beispiel: | ||
Ein Frameset ist in ein Menü auf der linken Seite und die Informationen auf der rechten aufgeteilt. Die beiden Bereiche sind jeweils ein Frame, in das eine selbstständige [[HTML]]-Seite eingebunden ist. | Ein Frameset ist in ein Menü auf der linken Seite und die Informationen auf der rechten aufgeteilt. Die beiden Bereiche sind jeweils ein Frame, in das eine selbstständige [[HTML]]-Seite eingebunden ist. | ||
Klickt man nun im Menü auf einen Link, so öffnet sich im rechten Frame eine andere Seite. | Klickt man nun im Menü auf einen Link, der den rechten Frame als Ziel hat (<code>target</code>-Attribut), so öffnet sich im rechten Frame eine andere Seite. | ||
== Frames in WK-Chats == | == Frames in WK-Chats == | ||
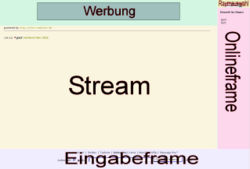
[[Bild:Chatframes.jpg|thumb|250px|Frames-Aufteilung des Chats]] | |||
Die Webkicks-Chats sind in Frames aufgebaut. Das Chatfenster besteht aus 3 bis 6 Frames: | |||
* [[Werbung|Werbeframe]] (sofern keine [[Bannerbefreiung]] genutzt wird) (Breite: abhängig u.a. von der Auflösung, Höhe: 110 Pixel) | |||
* [[Chatstream]] (Breite: abhängig u.a. von der Auflösung, Höhe: abhängig u.a. von der Auflösung) | |||
* [[Raumsystem|Raumauswahl]] (sofern Raumsystem aktiviert) (Breite: 165 Pixel, Höhe:40 Pixel) | |||
* [[Onlineliste|Online-Frame]] (Breite: 165 Pixel, Höhe: abhängig u.a. von der Auflösung) | |||
* [[Google-Suchbox]] (sofern im Admin-Menü aktiviert) (Breite: 165 Pixel, Höhe:30 Pixel) | |||
* [[Eingabeframe]] (Breite: abhängig u.a. von der Auflösung, Höhe: 100 Pixel) | |||
Hier sieht man auch, dass die Frames sich gegenseitig beeinflussen. Eingaben im Eingabeframe haben in der Regel Einfluss auf den Stream. Betritt ein neuer Chatter den Chat, so wird das im Chatstream registriert. Von dort aus wird auch ein Script ausgeführt, welches den neuen Chatter in der Onlineliste ergänzt. | |||
== Ändern der Frames im Chat == | |||
Mit Hilfe von Scripts ist es möglich die Höhen und Breiten der Frames anzupassen. Wenn man keine Bannerbefreiung nutzt stellt das aber unter Umständen einen Verstoß gegen die AGB dar. Es existieren Scripts zum Ändern der Höhe [http://www.wkforum.de/viewtopic.php?p=124038#124038 bei Raumauswahl, Onlineframe, Google-Frame] und [http://www.wkforum.de/viewtopic.php?t=19466 Eingabeframe]. Weiterhin gibt es ein [http://www.wkforum.de/viewtopic.php?p=87899#87899 Script um Onlineliste samt Raumauswahl und Googleframe zu verbreitern] und eins um [http://www.wkforum.de/viewtopic.php?t=15535 diese 3 Frames nach Links zu verschieben]. | |||
== Einbinden des Chats in ein Frameset == | == Einbinden des Chats in ein Frameset == | ||
Für die Chatbesitzer ist dieses Thema wohl am interessantesten:<br> | Für die Chatbesitzer ist dieses Thema wohl am interessantesten:<br> | ||
Mit Hilfe von Frames kann man den Chat in die eigene Seite integrieren, wie es zum Beispiel beim [http:// | Mit Hilfe von Frames kann man den Chat in die eigene Seite integrieren, wie es zum Beispiel beim [http://zischdings.de offiziellen Beispielchat] der Fall ist. | ||
Wie das zu bewerkstelligen ist wird im folgenden Abschnitt beschrieben. | Wie das zu bewerkstelligen ist wird im folgenden Abschnitt beschrieben. | ||
| Zeile 27: | Zeile 32: | ||
Der Aufbau des Fensters wird in einem Frameset definiert. Dort beschreibt man, ob die einzelnen Frames untereinander, nebeneinander oder auch in beiden Richtungen angeordnet werden sollen. Dies geschieht in einem frameset-Tag.<br> | Der Aufbau des Fensters wird in einem Frameset definiert. Dort beschreibt man, ob die einzelnen Frames untereinander, nebeneinander oder auch in beiden Richtungen angeordnet werden sollen. Dies geschieht in einem frameset-Tag.<br> | ||
Innerhalb dessen werden die Frames oder auch weitere Framesets definiert. Der Einfachheit halber bleiben wir hier aber bei einem Frameset. Um die Frames | Innerhalb dessen werden die Frames oder auch weitere Framesets definiert. Der Einfachheit halber bleiben wir hier aber bei einem Frameset. Um die Frames untereinander anzuordnen wählt man das rows-Attribut, für eine Anordnung nebeneinander cols.<br> | ||
Der Aufbau eines Framesets, wie oben beschrieben würde vereinfacht folgendermaßen aussehen: | Der Aufbau eines Framesets, wie oben beschrieben würde vereinfacht folgendermaßen aussehen: | ||
< | <pre> | ||
<html> | |||
<head> | |||
<title>Beschreibung des Frameset-Inhalts</title> | |||
</head> | |||
<frameset cols="150,*"> | |||
<frame src="menue.html" name="menu"> | |||
<frame src="http://serverX.webkicks.de/CHATNAME" name="inhalt"> | |||
</frameset> | |||
</html> | |||
</pre> | |||
</ | |||
Das cols-Attribut im frameset-Tag bestimmt, dass das erste Frame 150 Pixel breit ist und das zweite den Rest der Seite einnimmt.<br> | Das cols-Attribut im frameset-Tag bestimmt, dass das erste Frame 150 Pixel breit ist und das zweite den Rest der Seite einnimmt.<br> | ||
Nun wird im ersten frame-Tag bestimmt, dass dort eine Datei namens menue.html eingebunden wird. Das name-Attribut ermöglicht einen eventuellen Zugriff durch Links oder Scripts. Das zweite Frame wird analog dazu definiert.<br> | Nun wird im ersten frame-Tag bestimmt, dass dort eine Datei namens menue.html eingebunden wird. Das name-Attribut ermöglicht einen eventuellen Zugriff durch Links oder Scripts. Das zweite Frame wird analog dazu definiert.<br> | ||
In der Datei | In der Datei menue.html kann man nun die Links einsetzen. Gibt man dort das target-Attribut mit dem Wert „inhalt” ein, so öffnet sich der Link im rechten Frame: | ||
<pre> | |||
<a href="bilder.html" target="inhalt">Bilder</a> | |||
</pre> | |||
In einem noframes-Tag innerhalb des Framesets kann weiterhin für Browser, die keine Frames unterstützen sowie Suchmaschinen ein alternativer Seiteninhalt (z.B. Sitemap) angegeben werden. | |||
[[Kategorie:Programmieren und Webdesign]][[Kategorie:Technisches (Chat)]] | |||
Aktuelle Version vom 27. Februar 2016, 00:42 Uhr
Allgemeines zu Frames
Mit Hilfe von Frames kann man in einem Browser-Fenster mehrere HTML-Seiten darstellen. Die Seiten können sich beispielsweise mit Scriptsprachen wie Javascript gegenseitig beeinflussen.
Auch Links in einem Frame können andere Frames verändern.
Beispiel:
Ein Frameset ist in ein Menü auf der linken Seite und die Informationen auf der rechten aufgeteilt. Die beiden Bereiche sind jeweils ein Frame, in das eine selbstständige HTML-Seite eingebunden ist.
Klickt man nun im Menü auf einen Link, der den rechten Frame als Ziel hat (target-Attribut), so öffnet sich im rechten Frame eine andere Seite.
Frames in WK-Chats
Die Webkicks-Chats sind in Frames aufgebaut. Das Chatfenster besteht aus 3 bis 6 Frames:
- Werbeframe (sofern keine Bannerbefreiung genutzt wird) (Breite: abhängig u.a. von der Auflösung, Höhe: 110 Pixel)
- Chatstream (Breite: abhängig u.a. von der Auflösung, Höhe: abhängig u.a. von der Auflösung)
- Raumauswahl (sofern Raumsystem aktiviert) (Breite: 165 Pixel, Höhe:40 Pixel)
- Online-Frame (Breite: 165 Pixel, Höhe: abhängig u.a. von der Auflösung)
- Google-Suchbox (sofern im Admin-Menü aktiviert) (Breite: 165 Pixel, Höhe:30 Pixel)
- Eingabeframe (Breite: abhängig u.a. von der Auflösung, Höhe: 100 Pixel)
Hier sieht man auch, dass die Frames sich gegenseitig beeinflussen. Eingaben im Eingabeframe haben in der Regel Einfluss auf den Stream. Betritt ein neuer Chatter den Chat, so wird das im Chatstream registriert. Von dort aus wird auch ein Script ausgeführt, welches den neuen Chatter in der Onlineliste ergänzt.
Ändern der Frames im Chat
Mit Hilfe von Scripts ist es möglich die Höhen und Breiten der Frames anzupassen. Wenn man keine Bannerbefreiung nutzt stellt das aber unter Umständen einen Verstoß gegen die AGB dar. Es existieren Scripts zum Ändern der Höhe bei Raumauswahl, Onlineframe, Google-Frame und Eingabeframe. Weiterhin gibt es ein Script um Onlineliste samt Raumauswahl und Googleframe zu verbreitern und eins um diese 3 Frames nach Links zu verschieben.
Einbinden des Chats in ein Frameset
Für die Chatbesitzer ist dieses Thema wohl am interessantesten:
Mit Hilfe von Frames kann man den Chat in die eigene Seite integrieren, wie es zum Beispiel beim offiziellen Beispielchat der Fall ist.
Wie das zu bewerkstelligen ist wird im folgenden Abschnitt beschrieben.
Grundgerüst einer HTML-Datei mit Framesets
Der Aufbau des Fensters wird in einem Frameset definiert. Dort beschreibt man, ob die einzelnen Frames untereinander, nebeneinander oder auch in beiden Richtungen angeordnet werden sollen. Dies geschieht in einem frameset-Tag.
Innerhalb dessen werden die Frames oder auch weitere Framesets definiert. Der Einfachheit halber bleiben wir hier aber bei einem Frameset. Um die Frames untereinander anzuordnen wählt man das rows-Attribut, für eine Anordnung nebeneinander cols.
Der Aufbau eines Framesets, wie oben beschrieben würde vereinfacht folgendermaßen aussehen:
<html> <head> <title>Beschreibung des Frameset-Inhalts</title> </head> <frameset cols="150,*"> <frame src="menue.html" name="menu"> <frame src="http://serverX.webkicks.de/CHATNAME" name="inhalt"> </frameset> </html>
Das cols-Attribut im frameset-Tag bestimmt, dass das erste Frame 150 Pixel breit ist und das zweite den Rest der Seite einnimmt.
Nun wird im ersten frame-Tag bestimmt, dass dort eine Datei namens menue.html eingebunden wird. Das name-Attribut ermöglicht einen eventuellen Zugriff durch Links oder Scripts. Das zweite Frame wird analog dazu definiert.
In der Datei menue.html kann man nun die Links einsetzen. Gibt man dort das target-Attribut mit dem Wert „inhalt” ein, so öffnet sich der Link im rechten Frame:
<a href="bilder.html" target="inhalt">Bilder</a>
In einem noframes-Tag innerhalb des Framesets kann weiterhin für Browser, die keine Frames unterstützen sowie Suchmaschinen ein alternativer Seiteninhalt (z.B. Sitemap) angegeben werden.