Frames: Unterschied zwischen den Versionen
DG (Diskussion | Beiträge) (Version 2752 von RadiODiyaR (Benutzer_Diskussion:RadiODiyaR]]) wurde entfernt.) |
DG (Diskussion | Beiträge) K (einiges verlinkt) |
||
| Zeile 10: | Zeile 10: | ||
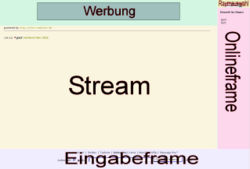
[[Bild:Chatframes.jpg|thumb|250px|Frames-Aufteilung des Chats]] | [[Bild:Chatframes.jpg|thumb|250px|Frames-Aufteilung des Chats]] | ||
Die Webkicks-Chats sind in Frames aufgebaut. Das Chatfenster besteht aus 3 bis 5 Frames: | Die Webkicks-Chats sind in Frames aufgebaut. Das Chatfenster besteht aus 3 bis 5 Frames: | ||
* Werbeframe (sofern keine Werbebefreiung genutzt wird) | * [[Werbung|Werbeframe]] (sofern keine [[Werbebefreiung]] genutzt wird) | ||
* [[Chatstream]] | * [[Chatstream]] | ||
* Raumauswahl (sofern Raumsystem aktiviert) | * [[Raumsystem|Raumauswahl]] (sofern Raumsystem aktiviert) | ||
* Online-Frame | * [[Onlineliste|Online-Frame]] | ||
* Eingabeframe | * [[Eingabeframe]] | ||
Hier sieht man auch, dass die Frames sich gegenseitig beeinflussen. Eingaben im Eingabeframe haben in der Regel Einfluss auf den Stream. Betritt ein neuer Chatter den Chat, so wird das im Chatstream registriert. Von dort aus wird auch ein Script ausgeführt, welches den neuen Chatter in der Onlineliste ergänzt. | Hier sieht man auch, dass die Frames sich gegenseitig beeinflussen. Eingaben im Eingabeframe haben in der Regel Einfluss auf den Stream. Betritt ein neuer Chatter den Chat, so wird das im Chatstream registriert. Von dort aus wird auch ein Script ausgeführt, welches den neuen Chatter in der Onlineliste ergänzt. | ||
| Zeile 46: | Zeile 46: | ||
Das cols-Attribut im frameset-Tag bestimmt, dass das erste Frame 150 Pixel breit ist und das zweite den Rest der Seite einnimmt.<br> | Das cols-Attribut im frameset-Tag bestimmt, dass das erste Frame 150 Pixel breit ist und das zweite den Rest der Seite einnimmt.<br> | ||
Nun wird im ersten frame-Tag bestimmt, dass dort eine Datei namens menue.html eingebunden wird. Das name-Attribut ermöglicht einen eventuellen Zugriff durch Links oder Scripts. Das zweite Frame wird analog dazu definiert.<br> | Nun wird im ersten frame-Tag bestimmt, dass dort eine Datei namens menue.html eingebunden wird. Das name-Attribut ermöglicht einen eventuellen Zugriff durch Links oder Scripts. Das zweite Frame wird analog dazu definiert.<br> | ||
In der Datei menu.html kann man nun die Links einsetzen. Gibt man dort das target-Attribut mit dem Wert | In der Datei menu.html kann man nun die Links einsetzen. Gibt man dort das target-Attribut mit dem Wert „inhalt” ein, so öffnet sich der Link im rechten Frame: | ||
<code> | <code> | ||
Version vom 7. November 2007, 10:38 Uhr
Allgemeines zu Frames
Mit Hilfe von Frames kann man in einem Browser-Fenster mehrere HTML-Seiten darstellen. Die Seiten können sich beispielsweise mit Scriptsprachen wie Javascript gegenseitig beeinflussen.
Auch Links in einem Frame können andere Frames verändern.
Beispiel:
Ein Frameset ist in ein Menü auf der linken Seite und die Informationen auf der rechten aufgeteilt. Die beiden Bereiche sind jeweils ein Frame, in das eine selbstständige HTML-Seite eingebunden ist.
Klickt man nun im Menü auf einen Link, so öffnet sich im rechten Frame eine andere Seite.
Frames in WK-Chats
Die Webkicks-Chats sind in Frames aufgebaut. Das Chatfenster besteht aus 3 bis 5 Frames:
- Werbeframe (sofern keine Werbebefreiung genutzt wird)
- Chatstream
- Raumauswahl (sofern Raumsystem aktiviert)
- Online-Frame
- Eingabeframe
Hier sieht man auch, dass die Frames sich gegenseitig beeinflussen. Eingaben im Eingabeframe haben in der Regel Einfluss auf den Stream. Betritt ein neuer Chatter den Chat, so wird das im Chatstream registriert. Von dort aus wird auch ein Script ausgeführt, welches den neuen Chatter in der Onlineliste ergänzt.
Einbinden des Chats in ein Frameset
Für die Chatbesitzer ist dieses Thema wohl am interessantesten:
Mit Hilfe von Frames kann man den Chat in die eigene Seite integrieren, wie es zum Beispiel beim offiziellen Beispielchat der Fall ist.
Wie das zu bewerkstelligen ist wird im folgenden Abschnitt beschrieben.
Grundgerüst einer HTML-Datei mit Framesets
Der Aufbau des Fensters wird in einem Frameset definiert. Dort beschreibt man, ob die einzelnen Frames untereinander, nebeneinander oder auch in beiden Richtungen angeordnet werden sollen. Dies geschieht in einem frameset-Tag.
Innerhalb dessen werden die Frames oder auch weitere Framesets definiert. Der Einfachheit halber bleiben wir hier aber bei einem Frameset. Um die Frames untereinander anzuordnen wählt man das rows-Attribut, für eine Anordnung nebeneinander cols.
Der Aufbau eines Framesets, wie oben beschrieben würde vereinfacht folgendermaßen aussehen:
<html>
<head>
<title>Beschreibung des Frameset-Inhalts</title>
</head>
<frameset cols="150,*">
<frame src="menue.html" name="menu">
<frame src="http://serverX.webkicks.de/CHATNAME" name="inhalt">
</frameset>
</html>
Das cols-Attribut im frameset-Tag bestimmt, dass das erste Frame 150 Pixel breit ist und das zweite den Rest der Seite einnimmt.
Nun wird im ersten frame-Tag bestimmt, dass dort eine Datei namens menue.html eingebunden wird. Das name-Attribut ermöglicht einen eventuellen Zugriff durch Links oder Scripts. Das zweite Frame wird analog dazu definiert.
In der Datei menu.html kann man nun die Links einsetzen. Gibt man dort das target-Attribut mit dem Wert „inhalt” ein, so öffnet sich der Link im rechten Frame:
<a href="bilder.html" target="info">Bilder</a>
In einem noframes-Tag innerhalb des Framesets kann weiterhin für Browser, die keine Frames unterstützen sowie Suchmaschinen ein alternativer Seiteninhalt (z.B. Sitemap) angegeben werden.